Wieder einmal ein Workflow, dieses mal schauen wir uns an, wie man die WordPress Ladezeit optimieren kann. Das Thema Performance ist in Verbindung mit WordPress in etwa so umfangreich wie das Handbuch eines Piloten. Daher ist ganz klar, dass ich hier nur an der Oberfläche kratzen kann. Ich möchte Dir trotzdem einmal versuchen näher zu bringen, wie Du mit nur wenigen Schritten Dein 08/15 WordPress auf alle Fälle ein wenig schneller machen kannst.
Warum aber sollte es Dein Ziel sein, dass Dein Blog überhaupt „schnell“ ist!? Schnell im Sinne von „Wenn ein Besucher auf Deine Seite kommt, muss er nicht lange warten, bevor dieser sich aufgebaut hat und sichtbar für den Nutzer ist“. Die WordPress Ladezeit zu optimieren, um das Nutzererlebnis Deiner Besucher zu verbessern, ist daher eines der Ziele, die Du verfolgen solltest.
Der Grund ist mindestens genauso simpel wie banal: Besucher von Webseiten sind ungeduldige Menschen. Laut Statistiken verlassen über 40% aller Besucher eine Seite wieder, wenn diese sich nicht nach MAXIMAL 3-4 Sekunden aufgebaut hat. Diese Wartezeit ist für die meisten Leute also schon zu lang. Sollte Dein Blog länger benötigen, gehen Dir also kostbare Besucher flöten – und genau DAS möchte man ja schließlich vermeiden.
Dazu kommt noch, dass die Geschwindigkeit des Blogs wichtig ist fürs Google Ranking. Wie weit oben Deine Seite in den Suchergebnissen auftaucht, ist also unter anderem auch vom Faktor Geschwindigkeit abhängig. Wie aber erreichst Du nun, dass Deine Seite nicht zu langsam ist und jenseits von Gut und Böse rankt?
WordPress Ladezeit optimieren mit Plug-ins
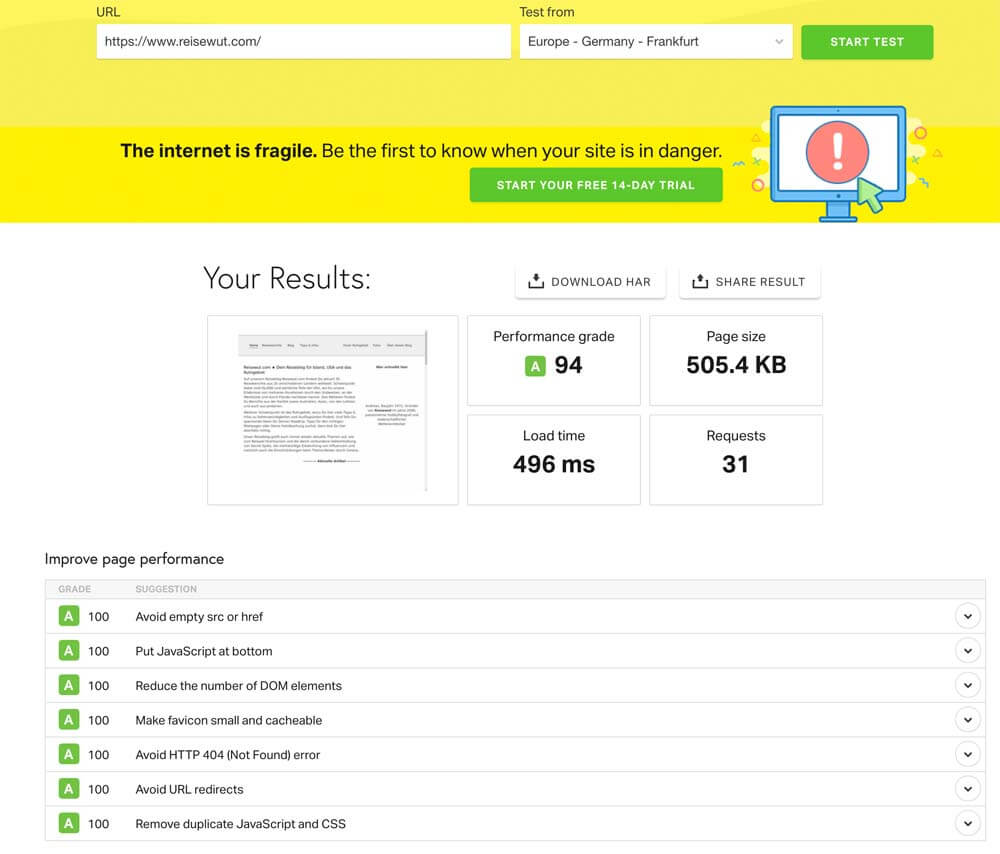
Dazu schauen wir uns erst einmal an, was genau die Geschwindigkeit eines Blogs überhaupt ausbremsen kann. Einige Ursachen lassen sich relativ schnell ausfindig machen, wenn man die eigenen Seite mit einem Tool wie Pingdom testet. Dort gibt man einfach die URL seines Blogs ein, wählt rechts den Server-Standort Frankfurt aus und wartet dann einfach ein paar Sekunden.
Hier unten sieht man das Ergebnis, wenn ich meine eigene Seite dort teste. Der Performance Grade schwankt ganz gerne mal um ein paar Ziffern, abhängig von den verwendeten Plug-ins. Die Ladezeit auf unter 2 Sekunden sollte definiertes Ziel für Dich sein. Bei solch einem umfangreichen Theme was ich hier nutze, war dazu einiges an Tests nötig. Die Seitengröße von aktuell 3.4MB machen zum Großteil die drei Fotos aus, welche aktuell oben im Slider sind. Würde ich diesen entfernen, wäre die Seitengröße über 50% geringer.
Da die Ladezeit aber trotzdem noch okay ist, habe ich mich entscheiden, den Slider erst einmal drin zu lassen – auch wenn so etwas für viele nicht mehr Zeitgemäß ist. „Performance sticht Optik“ könnte man fast sagen. Google liebt halt schnelle Seiten. Und schnell ist eine Seite nun einmal, wenn sie relativ schlank und ohne viel Schnickschnack aufgebaut ist,
Bei den meisten Abfragen mit Pingdom wird eines auf jeden Fall recht schnell klar. Die Ursache für einen langsamen Seitenaufbau liegt sehr häufig bei den Bildern bzw.Fotos auf dem Blog. Diese liegen oftmals unkomprimiert oder nur unzureichend verkleinert auf dem Server und verlangsamen damit den Seitenaufbau und die gesamte Performance enorm.
Um dem entgegen zu wirken habe ich vor einiger Zeit bereits einen eigenen Artikel verfasst zum Thema Bilder verkleinern für den Blog. Dort beschreibe ich ausführlich, welche Schritte ich anwende um Bilder und Fotos zu verkleinern, so dass sie den Blog nach Möglichkeit nicht verlangsamen. Das ganze passiert zum Großteil bereits BEVOR die Fotos hier auf der Seite eingebunden werden.
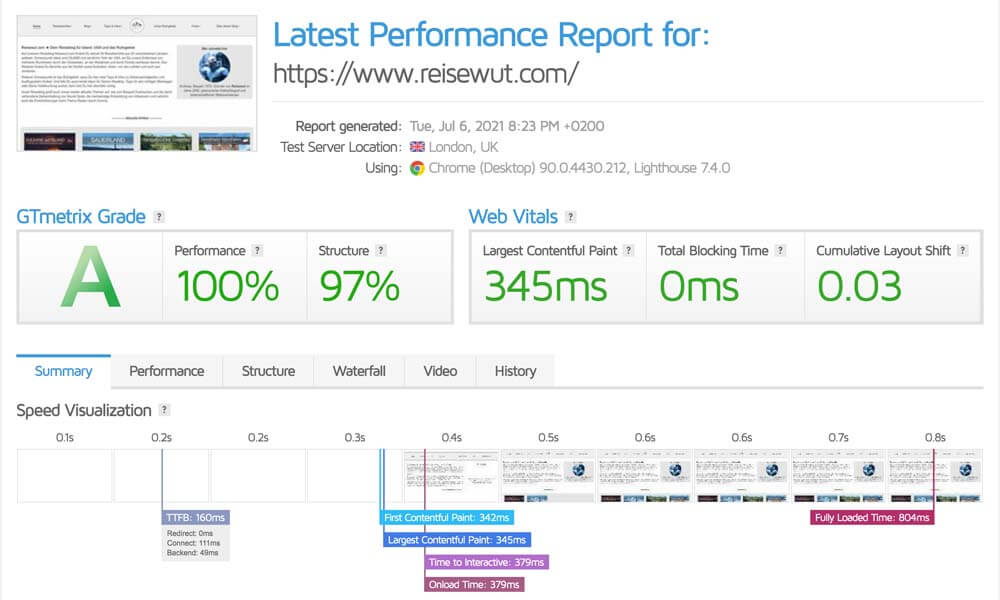
Eine gute Alternative zu Pingdom ist der Check mit dem Tool GTMetrix. Auch dort wird fein säuberlich aufgeschlüsselt, welche Komponenten genau eigentlich die Seite ausbremsen.
Was genau aber kannst Du nun im Backend von WordPress noch machen, damit Deine Seite eigentlich schneller wird? Dazu gibt es einige ganz hilfreiche Plug-ins, zu denen wir nun kommen.
WP Smush
Was macht WP Smush?
WP Smush optimiert Deine Bilder während des Uploads in die WP Mediathek noch einmal, ganz egal, ob sie vorher bereits verkleinert und optimiert wurden. Smush kontrolliert, ob sich irgendwo noch Potential versteckt um ein Bild noch weiter zu verkleinern, ohne das die Qualität dabei verringert wird.
Auch Bilder, die sich NICHT in der WP-Mediathek befinden, sondern lediglich bei Dir auf dem Webspace in irgendwelchen Ordnern, können von Smush nachträglich noch einmal kontrolliert und komprimiert werden. Getreu dem Motto „Kleinvieh macht auch Mist“ sollte man von dieser Möglichkeit auf alle Fälle auch Gebrauch machen. Irgendwo verstecken sich immer noch ein paar KB, die sich optimieren lassen.
Das Plug-in gibt es als kostenlose oder Premium-Variante, ich nutze ausschließlich die gratis Version.
Update Mai 2019: Seit Mitte 2019 bin ich umgestiegen auf das Plug-in Imagify, weil damit automatisch auch gleich die Bilder ins WebP-Format transferiert und bei Bedarf ausgespielt werden. Auch die komprimierten Fotos sind noch einmal ein wenig kleiner, als es bei Smush der Fall gewesen ist.
Alternativen: Optimus | EWWW | Imsanity | kraken.io
Google Pagespeed Insights
Was macht Google Pagespeed Insights?
Mit Google Pagespeed Insights machst Du WordPress nicht wirklich schneller. Du kannst aber damit exakt analysieren, welche Fotos auf Deiner Seite noch zu groß sind und wo noch Optimierungsbedarf besteht. Einmal gestartet, läuft das Tool im Hintergrund und spuckt Dir nach einem Scan eine leicht verständliche Übersicht aus, bei welchen Fotos noch gehandelt werden muss.
Das ganze ist beim Ergebnis leicht zu erkennen am roten Balken, diese Seiten laden auf Grund zu großer Fotos schlicht länger als nötig. Je schneller die Seite lädt, umso grüner wird der Balken schließlich. Der Score einer jeden Unterseite sollte dabei den Wert 50 nicht unterschreiten, dann würde ich anfangen zu handeln und die Bilder und Grafiken auch tatsächlich optimieren
Das Plug-in schlummert deaktiviert bei mir im Backend und wird nur alle paar Wochen einmal aktiviert, damit ich auf dem neuesten Stand bin, ob eventuell wieder einzelne Unterseiten zu langsam laden.
Alternative: Query Monitor | P3 Plugin Performance Profiler | WordPress Inspector

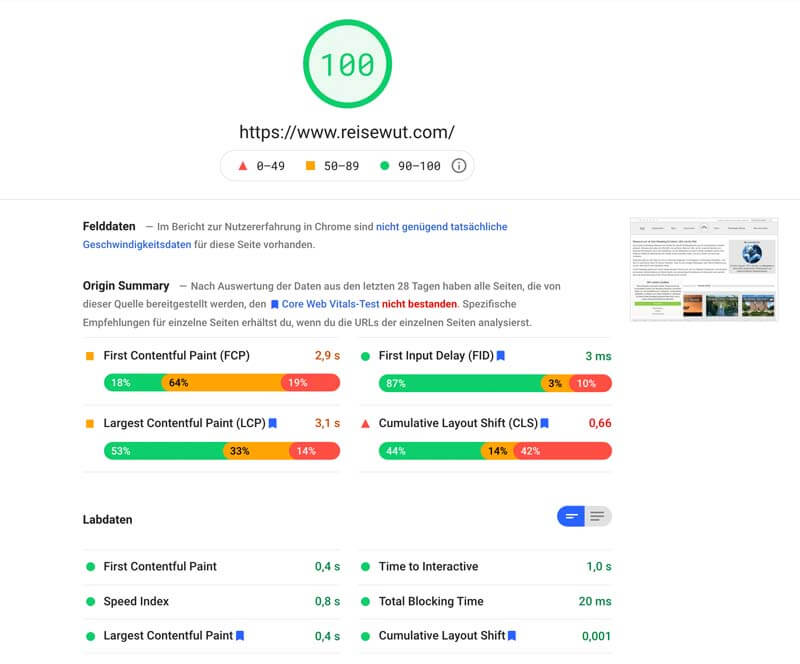
PageSpeed Insights Score für die Desktop-Webseite von Reisewut.com

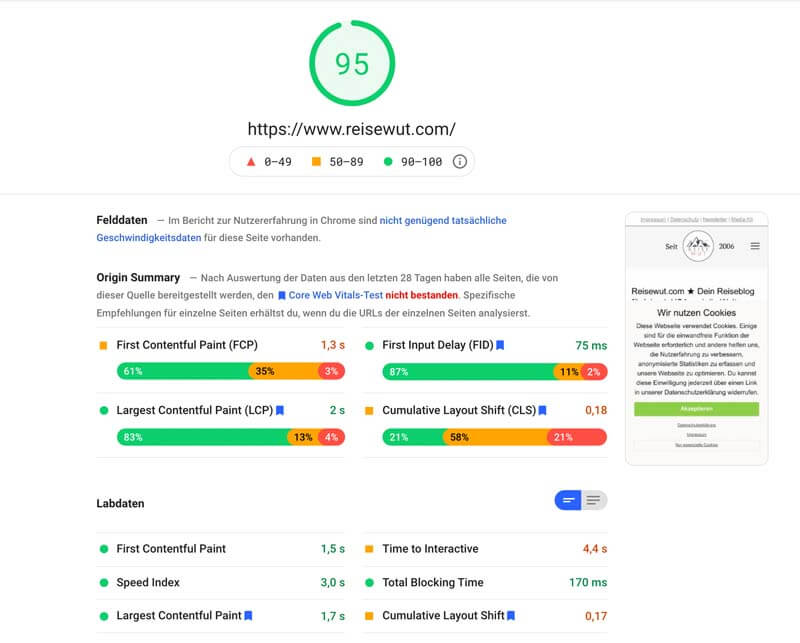
PageSpeed Insights Score für die mobile Webseite von Reisewut.com
Autoptimize
Was macht Autoptimize?
Autoptimize beschleunigt deine Website durch Optimierung von CSS, JS, Bildern, Google-Schriftarten (ich empfehle diese aber komplett zu entfernen) und mehr. JavaScript und CSS Dateien sind heutzutage she häufig die zweitgrößte Datenmenge auf einer Seite und verlangsamen diese daher enorm. Autoptimize fasst diese Dateien zusammen und komprimiert sie so, dass deren Dateigröße verringert wird. Dadurch wird ebenfalls ein zusätzlicher Geschwindigkeitsvorteil erzielt.
Zudem verlagert Autoptimize die Aufrufe automatisch in den Footer des Themes, wodurch sich die Ladezeit verkürzt. Die Bedienung ist relativ simpel, da es nicht wirklich viele Einstellungsmöglichkeiten gibt. Es werden einfach drei Häkchen gesetzt bei HTML Code optimieren, JavaScript Code optimieren und CSS Code optimieren – fertig. Sollte nach der Komprimierung ein Skript Probleme machen und etwas auf der Seite zum Beispiel nicht mehr korrekt dargestellt werden, so kann man unter den erweiterten Einstellungen dieses Skript manuell von der Komprimierung ausschließen.
Update 10/2019: Seit Oktober 2019 bin ich umgestiegen auf WP Rocket und erziele damit eine klein wenig bessere Geschwindigkeit, als es vorher mit Autoptimize in Verbindung mit Cache Enabler der Fall gewesen ist.
Update 07/2021: Seit Anfang Juli 2021 hat WP-Rocket eine Option, nicht benötigtes CSS auf der Seite zu entfernen. Dadurch ist die Seitenperformance noch einmal deutlich besser geworden.
Alternativen: WP Super Minify | WP Rocket | Hummingbird | Speed Booster Pack
Cach Enabler
Was macht Cache Enabler?
Cache Enabler ist ein einfaches und schnelles WordPress Festplatten Caching Plugin. Es sorgt dafür, dass bei einem Aufruf der Seite nicht jedes Mal alle Inhalte neu geladen werden müssen, sondern liefert quasi eine statische Seite aus, die bereits im Vorfeld geladen wurde. Die Datenbankabfragen werden reduziert, die Ladezeit dadurch verbessert.
Damit wäre eigentlich alles gesagt. Die Alternativen habe ich unten aufgelistet. Alle diese Programm machen im Prinzip das selbe, sie cachen die Seite und steigern damit die Performance. Die meisten dieser Programme sind allerdings so umfangreich bei den Einstellungsmöglichkeiten inzwischen, dass der ursprüngliche Nutzen und die gewünschte Effizienz quasi ad adsurdum geführt wird.
Cache Enabler hingegen ist absolut minimalistisch, hat nur wenige Einstellungsmöglichkeiten und macht exakt das, was es soll – es steigert die Seitenperformance, und das sogar deutlich und ist – rein subjektiv versteht sich – besser als die anderen drei genannten. Entwickelt wurde Cache Enabler übrigens von KeyCDN, die auch schon für das Plug-in Optimus verantwortlich gewesen sind.
Alternativen: Cachify | WP Rocket | W3C Total Cache | WP Super Cache | LightSpeed Cache
Advanced Database Cleaner
Was macht Advanced Database Cleaner?
Deine WordPress Datenbank wächst und wächst und wächst. Im Schlepptau hat sie unter anderem jede Menge Revisionen, also automatisch abgespeicherte Versionen Deiner Beiträge und Seiten. Auch Spam, verwaiste Metatags oder gelöschte Kommentare werden dort noch gespeichert. Daher ist es ratsam, diesen Datenmüll von Zeit zu Zeit schlicht zu entsorgen. Genau DAS macht das Plug-in Advanced Database Cleaner.
Wichtig: Vor dem bereinigen der Datenbank unbedingt eine WordPress Sicherung anlegen. Sicher ist sicher!
Alternativen: WP-Optimize
Anmerkung: Einige werden vielleicht nach dem lesen wieder sagen, dass irgendein anderes Plug-in oder eine andere Software besser sei, aus welchem Grund auch immer. Nun, das mag natürlich sein. Das sind dann aber lediglich auch wieder nur andere Meinungen, mehr nicht.
Fakt ist, es gibt nicht sie nicht, die eierlegende Wollmilchsau, mit der jeder glücklich ist und womit jeder die selben guten Erfahrungen hat. Jeder sollte für sich selber herausfinden, mit welchen Plug-ins er am besten zurecht kommt. Für mich hat sich die hier beschriebene Kombination als optimal herausgestellt. Das kann aber zum Beispiel von Theme zu Theme völlig unterschiedlich sein. Daher sicherheitshalber noch einmal der Hinweis, dass dies lediglich meine persönliche aktuelle Plug-in Lösung ist, um die Seitenperformance in einem erträglichen Bereich zu halten. Schneller geht es vermutlich immer, langsamer aber auch.
Grundsätzlich sind die oben genannten Plug-ins natürlich nicht als pauschale Lösung zu sehen, die bei jedem gleich gut funktioniert. Einen Test ist es dennoch wert, vielleicht kann gerade DEINE Seite auch von dieser Kombination profitieren was die Ladezeit angeht.
Weitere Maßnahmen, welche die Seitenperformance positiv beeinflussen
Lazy Load für Bilder aktivieren
Die Lazy Load Funktion ist bei einigen WordPress Themes bereits fester Bestandteil, bei anderen hingegen nicht. Was aber macht Lazy Load nun eigentlich genau? Der Name ist im Prinzip Programm, diese Funktion sorgt nämlich dafür, dass Bilder erst dann geladen werden, sobald der Besucher Deiner Seite beim scrollen den Bereich des jeweiligen Fotos erreicht.
Beispiel: Ich habe einen Reisebericht, der neben viel Text auch 20 Fotos auf einer einzigen Seite enthält. Wenn Du als Besucher dieses Reiseberichtes nun die Seite aufrufst, wird OHNE Lazy Load der komplette Inhalt bereits geladen. Das dauert natürlich, abhängig davon, wie klein oder groß zum Beispiel die Fotos sind, wie viel Skripte eingebunden sind etc.Selbst Fotos kurz über dem Foto, also ganz unten auf der Seite, werden sofort mit geladen. Und das ist ja im Prinzip völlig überflüssig – und zwar SO lange, bis Du tatsächlich dort auch ankommst beim scrollen.
Lazy Load sorgt nun dafür, dass ausschließlich DIE Dinge geladen werden, die für Dich im sichtbaren Bereich liegen. Die Seitenperformance steigt, ohne das dadurch ein Nachteil für den Besucher entsteht.
Plug-ins, mit denen Du Lazy Load bewerkstelligen kannst, gibt es einige. Da ich diese Funktion im Theme mit integriert habe kann ich keine Empfehlung für ein bestimmtes aussprechen, sondern Du solltest der Reihe nach einfach austesten, welches in Deinem Fall am effektivsten ist. Auch das oben bereits beschriebene Autoptimize beinhaltet eine Lazy Load Funktion, die in aller Regel schon einen deutlichen Performance-Schub bringen sollte, wenn man sie aktiviert hat.
Anzahl der WordPress Plug-ins reduzieren
Klingt gleichermaßen banal wie simpel, ist es im Prinzip auch. Denn nüchtern betrachtet kann man sagen, je mehr WordPress Plug-ins Du verwendest, umso langsamer wird die Seite irgendwann. Klar, es ist natürlich verlockend sich ein paar Dutzend augenscheinlich nützlicher Plug-ins ins Backend zu packen. In dem Fall lautet die Devise aber ganz klar: Weniger ist mehr!
Jetzt fragst Du Dich vielleicht, wie viele Plug-ins sind denn gut und ab wann ist es zu viel? Darauf kann ich nur antworten, dass es dazu keine pauschal gültige Aussage oder dergleichen gibt. Es lässt sich schicht und ergreifend nicht sagen und der Unterschied zwischen 10 und 40 Plug-ins liegt vermutlich im Bereich mehrerer Millisekunden. In Summe kann auch das aber schon wieder etwas an der Seitenperformance ausmachen.
Es ist also an der Zeit sich vielleicht Gedanken zu machen, welche Plug-ins Du WIRKLICH benötigst, und welche vielleicht nicht. Ich habe selber vor einiger Zeit „aussortiert“ und einige, die nicht zwingend nötig gewesen sind, wieder gelöscht. Unverzichtbar für mich sind aber beispielsweise Antispam Bee, Redirection, UpdraftPlus – Backup/Restore sowie Squirrly, was ich zur SEO Optimierung meiner Texte nutze.
Einige Plug-ins habe ich auch deaktiviert und aktiviere sie nur bei Gelegenheit, wenn ich sie wirklich benötige. Google Pagespeed Insights oder Advanced Database Cleaner zum Beispiel müssen nicht die ganze Zeit im Hintergrund laufen. Genauso wenig wie der Broken Link Checker (von dem ich mich inzwischen eh völlig verabschiedet habe).
iFrames vermeiden, zB Googlemaps, YouTube etc.
Bedenklich sind auch so genannte iFrames, mit denen man zum Beispiel Karten von Googlemaps oder YouTube Videos auf der Seite einbetten kann. Mal abgesehen davon, dass seit Einführung der DSGVO beides nur noch mit Opt-In erlaubt ist, bremsen iFrames auch Deine Seite aus, da die Daten immer erst extern geladen werden müssen. Außerdem werden bei jedem Abruf solch einer Seite mit iFrames diverse Daten an externe Server übermittelt. Diese Server wirken sich ebenfalls negativ auf die Performance der Seite aus.
Wie kannst Du dieses Problem nun lösen? Ganz einfach, verabschiede Dich von dem Gedanken, dass Du unbedingt iFrames auf der Seite haben „musst“. Das ist völlig überflüssig. Im Falle von Googlemaps stelle dem Besucher Deiner Seite einfach eine kleine Grafik zur Verfügung, wo man dann drauf klicken kann und zu einer externen Googlemap weiter geführt wird.
Das ist zudem deutlich Benutzerfreundlicher, da sich bei einem Smartphone dann die Googlemaps-App öffnet und man nicht erst mit den dicken Fingern auf einer Minikarte herum frickeln muss. Darauf achten, das die Karte sich _blank öffnet, damit der Besucher Deine Seite nicht verlässt.
Hier unten kann man sehen, wie ich das gelöst habe.
Im Falle von eingebetteten YouTube Video nutze einfach das Plug-in YouTube Lyte. Damit wird lediglich ein Vorschaubild des Videos dargestellt. Nach Klick auf das Bild öffnet sich dann die YouTube-Seite oder, falls Du am Smartphone sein solltest, die YouTube App.
Social Media Icons lokal als Mini-Grafik einbinden
Es gibt viele Social Media Plug-ins (zB Social Icons by WP Zoom), die Dir Grafiken oder kleine Buttons der jeweiligen Plattform zur Verfügung stellen und wo Du dann nur den Link zu deinem Profil einpflegen musst. Die Besucher Deiner Seite sollen Dir schließlich auch auf anderen Plattformen folgen. Diese kleinen Grafiken liegen aber wieder irgendwo anders auf einem Server.
Viel mehr Sinn macht es, die Grafiken einfach lokal auf Deinem eigenen Webspace abzulegen und sie ganz normal auf Deiner Seite an der gewünschten Stelle einzubinden – ganz so, als wenn Du ein normales Foto einbinden würdest.
Manche Leute tendieren dazu, diese Grafiken übermäßig groß darzustellen, damit sie auch bloß den Besuchern ins Auge springen. Lass das einfach, eine Größe von 30x30px oder sogar 25x25px ist völlig ausreichend für einen Social Media Button.
Eine Frage des verwendeten Themes …
Wie schnell oder langsam die Ladezeit Deines (Reise)Blogs letzten Endes ist, entscheidet sich ein Stück weit schon in dem Moment, wo Du Dir anfängst Gedanken über die Wahl des Themes zu machen. Die meisten modernen und erfolgreichen Themes (Envato, Avada, etc.) sind zwar mächtig was den Funktionsumfang angeht, aber genau dort ist auch der Haken. Es werden jede Menge Funktionen im Backend mit zur Verfügung gestellt, in aller Regel sogar ein eigener Builder, von denen man vielleicht nur einen Bruchteil wirklich benötigt. Geladen werden diese Skripte aber meistens trotzdem, obwohl sie gar nicht gebraucht werden.
Bereits bei der Theme-Auswahl kannst Du also den Grundstein dafür legen, dass Deine Seite später eine gute Performance hat. Schlanke Themes, wie zum Beispiel Astra WP oder auch GeneratePress, Schema oder Ocean WP, sind ein guter Grundstein dafür. Klar, auch vollgepackte Premium-Themes lassen sich mit ein bisschen rumschrauberei ganz gut modifizieren. Dazu ist dann aber schon ein wenig rumtesten und einiges an Zeitaufwand nötig.
… und auch eine Frage des Hosters
Letzten Endes nützt Dir das ganze Optimieren nichts, wenn Dein Hoster eine Krücke ist. Bei günstigen Hostern liegt der Webspace Deiner Seite mitunter auf einem Server mit zig tausend anderen Seiten. Das ist nicht wirklich optimal und bei einem eher durchschnittlichen Hoster kann die Reaktionszeit des Servers gerne mal doppelt so lang sein wie bei einem guten Hoster. Nimm also lieber ein paar Euro mehr pro Monat in die Hand. Google und vor allen Dingen Deine Besucher werden es Dir danken.
Ich selber bin seit 2006 übrigens bei All-Inkl. und damit absolut zufrieden. Augenscheinlich sind aber auch Raidboxes und WebGo zwei recht brauchbare Anbieter. Wohin Du letztlich gehst, dass ist natürlich immer auch eine Frage des persönlichen Geschmacks und der finanziellen Möglichkeiten.
Noch mehr Speed mit CDN und modifizierter Htaccess
Die obigen Schritte können allesamt ohne besondere Vorkenntnisse ganz leicht von Jedermann/frau umgesetzt werden. Anders verhält es sich mit der Einrichtung eines CDN, oder wenn man die Htaccess Datei in Eigenregie ändern möchte. Beides sollte entweder nur von erfahreneren Leuten durchgeführt werden, oder nachdem man sich wirklich etwas ausführlicher eingelesen hat. Bastelt man hier planlos herum, kann es auch gut sein, dass später die ganze Webseite nicht mehr läuft.
Allerdings kommt ein CDN eigentlich auch nur in Frage, wenn die Besucher Deiner Seite geografisch betrachtet von überall her kommen. Da dies bei mir nicht der Fall ist, sehe ich diesbezüglich keinerlei Handlungsbedarf.
Das CDN übrigens nicht – wie so oft angepriesen – unbedingt der Weisheit letzter Schluss und unbedingt sinnvoll ist, das kann man in einem Artikel von Ernesto Ruge nachlesen.
gzip-Komprimierung und Browser Caching via Htaccess aktivieren
Wenn Du Hand an deiner Htaccess-Datei anlegst und Dich damit NICHT auskennst, kannst Du unter Umständen Deine ganze Seite lahm legen. Daher solltest Du Dich unbedingt einlesen, WIE Du diese Datei modifizierst und bearbeitest.
Wenn Du diese Datei richtig konfigurierst, ersparst Du Dir damit im besten Falle sogar einige Plug-ins. Verschiedene Versionen der Htaccess-Datei habe ich im Laufe der Jahre ausprobiert.
Browser-Caching aktivieren
Wenn Browser-Caching aktiviert ist, werden geladene Daten, zum Beispiel CSS-Dateien, Grafiken, Bilder etc, lokal auf Deinem Computer im Browser gespeichert. Diese Daten müssen dann NICHT mehr bei jedem weiteren Seitenaufruf immer wieder neu vom Server bezogen werden. Dadurch wird die Ladezeit teilweise extrem verbessert.
gzip-Komprimierung aktivieren
Die Aktivierung der gzip-Komprimierung ist ebenfalls der sinnvollsten Maßnahmen die Du machen kannst, um die Performance Deiner Seite zu steigern. Dieser Schritt sorgt dafür, dass sämtliche CSS, HTML und Javascript-Dateien nur noch komprimiert übertragen werden und sich die Größe Deines Blogs deutlich reduziert. Bei meiner Seite hier verringert sich die Dateigröße dadurch um 80%.
Das war er also, ein kleiner Einblick wie ich vorgegangen bin, um diesen Blog hier auf eine (hoffentlich) erträgliche Ladezeit zu bekommen. Da Reisewut.com, genau wie viele andere Reiseblogs auch, teilweise sehr bildlastig ist, steht man hier vor einer oft nicht ganz leichten Aufgabe. Ich hoffe trotzdem, dass Du eventuell den ein oder anderen Hinweis oder Tipp für Dich abgreifen konntest, um auch Deine Seite vielleicht ein wenig „schneller“ zu machen.
Mir ist natürlich bewusst, dass dies hier keine 1A fachliche Leistung ist und ich hier nicht mit Programmierkenntnissen oder irgendwelche Htaccess-Codes um mich werfen kann … dieses Fachwissen habe ich nämlich schlicht und ergreifend nicht. Das soll der Artikel aber auch gar nicht vermitteln. Hier geht es in erster Linie darum, wie ich als 08/15 WordPress Benutzer OHNE Fachkenntnis trotzdem versuche, aus dem Blog hier die bestmögliche Performance heraus zu holen, um Dir damit vielleicht ein wenig helfen zu können.
Und jetzt Du, was sind Deine Tipps zum WordPress Ladezeit optimieren?
Wie hast Du das auf Deinem Blog gelöst? Welche Plug-ins nutzt Du, um die Ladezeit und die Gesamtperformance von WordPress zu verbessern? Hinterlasse mir doch einen kurzen Kommentar dazu, ich würde mich sehr freuen.





Hey Andreas
Bin grad bei der Suche nach etwas anderem auf diesen Artikel gestoßen. Wusste gar nicht dass du dich im Blog damit auseinandersetzt :)
Ich nutze, wie du ja mitbekommen hast, das gleiche Theme wie du. Auch Autoptimize läuft bei mir. Was du dir unbedingt mal ansehen solltest, ist Async Javascript (ebenfalls von Frutta). Damit habe ich es letztendlich geschafft die Ladezeit meiner Fotografenseite von 5-7 Sek. auf 1,8 Sek. zu bekommen. Natürlich nicht alleine damit, alles andere spielt auch eine Rolle, aber es war der sog. „zündende Funke“
Als Cache Plugin nutze ich zur Zeit noch WP Super Cache, es macht einen guten Job, allerdings legt WP Rocket da noch mal einen Batzen drauf, daher wechsel ich demnächst. Vll. ist das ja auch was für dich.
Man liest sich :)
Hi Dirk, ich setze mich halt zwangsweise irgendwie damit auseinander, könnte mir aber wahrlich schöneres vorstellen *grins* Du redest vom Async-Plug-in? Oder has du das anders gelöst? Gehört hab ich davon iwann einmal, mich dann aber nicht näher damit beschäftigt. Werde ich die Tage dann mal machen, danke für den Tipp.
Autoptimize soll ja mit dem Cache Enabler Plug-in prima laufen, kann ich eigtl. auch bestätigen. Da wurden nochmal ein paar zehntel rausgekitzelt. Wenn du das noch nicht kennst, teste es ruhig mal aus bevor du aufs kostenpflichtige WP-Rocket setzt.
Im großen und ganzen bis ich mit der Seitenperformance eigtl. zufrieden, zumindest am Desktop. In Zeiten von mobile first ist das nur leider so viel nicht mehr wert und mobil könnte es gerne noch schneller laufen. Ich teste diesbezüglich also weiter :-)
Danke für Deinen Kommentar, so etwas hilft mir ja auch immer ein Stück weiter dann :-9
„Du redest vom Async-Plug-in?“
Ja. Damit lassen sich .js und .css Dateien priorisieren. Was zum rendern der Seite gebraucht wird, wird Asynchron geladen, alles andere später (Defer).
Ohne wird es stur der Reihe nach geladen, ob nötig oder nicht. Mit dem PlugIn kommt da System rein. Es hat bei mir einiges gebracht. Man muss sich aber auch erst einmal damit beschäftigen bis es richtig läuft.
Gruß Dirk
Ja, genau. Von DEM Plug-in. Damit funktioniertmein Menu nicht mehr, sonst hätte ich es aktiviert gelassen. Und WARUM es nicht mehr funktioniert, dafür bin ich zu doof :-D
Hallo Andreas
Vergiss am besten was ich zu Autoptimize und AsyncJacascript geschrieben habe. Die machen einen guten Job, keine Frage, aber es geht immer noch besser.
Ich habe den Schritt zum kostenpflichtigen PlugIn WPRocket gemacht. Grund war, ich habe so ziemlich alle Plugin´s durch die es auf dem Markt gibt. Keines davon hat sich in der Praxis bewährt, zumindest nicht in der kostenlosen Version, davon gibt es ja so einige die man testen kann.
WP-Rocket hat im Vergleich zu den oben genannten (und allen anderen getesteten PlugIn´s) nochmal ca. 150% draufgelegt, ohne auch nur ein einziges mal Probleme mit dem Template zu verursachen.
Beispiel: Mit Async und Autoptimize sowie WP-Cache (hatte ich zuletzt im Einsatz).
GTMetrix (London und Chrome): Speed: 93% – YSlow 82% – Ladezeit 3,1 Sek. Requests: 29
WP-Rocket:
GTMetrix (London und Chrome): Speed: 99% – YSlow: 91% – Ladezeit (10 Test´s zu unterschiedlichen Zeiten wg. Serverlast): ~1,6 – 1,9 Sek. – Requests: 19
WP-Rocket ist eins der Plugin´s von dem ich restlos begeistert bin und es definitiv behalten werde. Hier zeigt sich messbar und nachvollziehbar der Vorteil eines Bezahl-Plugin.
Da ich mich nicht auf schnöde Messwerte einlasse, habe ich diverse Leute angeschrieben die sich meine Seite ansehen sollen, am PC sowie mobil mit Handy und Tablett. Ich habe durchweg positive Rückmeldung bekommen.
Ein Manko gibt es aber: Imagify
Smush sagt dir etwas? Verkleinert Bilder in einem Rutsch – kostenlos verfügbar – für mehr muss man zahlen. Da ist Imagify aber besser. Ich habe es dazu gekauft, damit ich nicht alle bIlder neu komprimieren muss (rund 3GB). Für ne einmalige Aktion gerade mal 19 € find ich nicht schlecht, im Vergleich zur arbeit die ich händisch hätte.Imagify hat aus 3 GB Daten 700MB gemacht, einen Qualitätsverlust kann ich dabei optisch nicht feststellen.
Deine Seite unterscheidet sich kaum von meiner, wir beide posten viele Bilder, was toll ist, ich mag deine Bilder! Vll. bringt dir meine Empfehlung ja etwas und du holst noch mal ein ganzes Stück aus der Ladezeit raus.
Danke übrigens für den Beitrag zu Rank Math, habe ich installiert und sieht gut aus, werd ich behalten :)
Gruß „Bahamut“
Joa, Smush sagt mir was, benutze ich ja selber. Würde ich davon die Bezahlversion nutzen, käme es mit Imagify vermutlich aufs selber heraus. Ich tu mich ehrlich gesagt schwer, ausgerechnet das Polug-in zum Bilder verkleiner zu wechseln :-(
Was WP-Rocjkt angeht … wenn es nicht DEUTLICH mehr bringen würde, dann wäre es auch kein Premium Plug-in. Die positiven Berichte davon kenne ich. Aktuell sehe ich allerdings nicht wirklich einen Grund zu wechseln. Anders als bei Dir ist der Blog bei mir ein reines Hobby. Klar, mal will natürlich trotzdem immer bestmöglich ranken und tolle Ergebnisse erzielen. Aber den völligen Ehrgeiz, überall die letzten Millisekunden noch rauszukitzeln, den überlasse ich gerne anderen. Mit meinem GTMetrix Score und dem Wert bei Pingdom kann ich gut leben. Die restlichen paar Prozentpunkte sind mit ehrlich gesagt kein bezahltes Plug-in wert. Vielleicht irgenddwann einmal … aktuell aber nicht. Trotzdem danke für deinen ausführlichen Kommentar :-)
Danke für die vielen Tipps! Einige kannte ich bereits, aber man lernt immer wieder was neues dazu- top Zusammenstellung!
Viele Grüße Josefine von
fineontour
Wenn ich das hier lese, bin ich froh, dass ich für den technischen Part tatsächlich einen Programmierer im Haus habe. :)
Trotzdem erinnert mich so eine ausführliche Beschreibung immer daran, dass ich mich natürlich selber auch – bis zu einem gewissen Grad – trotzdem damit beschäftigen muß. So viele Baustellen aktuell… es wird eben nicht langweilig… ;)
Viele Grüße
Tanja
Hallo Andreas,
der Beitrag kommt wie gerufen!
Das Thema muss ich bei mir auch noch optimieren, vielen Dank für die ganzen Tipps :)
Liebe Grüße,
Kerstin
Lieber Andreas,
danke dir für die Tipps. Die Ladezeit ist bei uns immer noch ein Thema, das optimiert werden kann… deine Tipps kommen uns daher sehr gelegen!
Liebe Grüße
Ines und Thomas
Noch so ein Thema um das ich mich kümmern möchte und werde. Fraglich nur, welche Baustelle bearbeite ich als erstes :-)
Danke für die ausführlichen Infos in die ich mich umgehend vertiefen werde.
Liebe Grüße, Katja
Hallo Andreas,
Lazy Load finde ich sehr interessant und vor allem hilfreich. Super, wie gut du das alles beschreibst.
Liebe Grüße
Gabriela
Hallo Andreas,
das waren viele, gute Tipps dabei. Das ich die Fotos komprimieren muss, war mir bei Blogbeginn gar nicht klar. Inzwischen mache ich das immer. Ich muss mich nur mal daran machen, die älteren Berichte nachzujustieren. Ist halt ein riesiger Aufwand. Hätte ich das mal alles von Beginn an gewusst…
Liebe Grüße
Liane
Hallo Andreas,
danke für die diese praxisnahen Tipps!
Ich habe mir den Artikel sofort abgespeichert und werde mich demnächst mal durchackern.
Interessant, dass Pingdom noch zur Verfügung steht. Ich meine, vor einiger Zeit gelesen zu haben, dass sie es kostenpflichtig machen wollten.
Viele Grüße
Gina
Das sind wirklich hilfreiche Tipps! Da ich aber noch mit dem Gratis-Tarif arbeite, kann ich leider keine Plugins einsetzen. Meine Fotos verkleinere ich aber bereits vor dem Hochladen. Eventuell werden einige ältere Bilder auch noch ausgetauscht!